Understanding Console API function PART 1
Posted By : Ravi Verma | 30-Jun-2015
The Console API provides methods for writing information to the console, creating JavaScript profiles, and initiating a debugging session.
- console.clear()
Above function is used to Clears the console
syntex : console.clear();
if Preserve Log option on the Chrome Developer Console is 'on', console.clear() function will not help you if there is any iframe which calls console.clear() and can make your debugging process harder.
Note : "Clear console" option in the context menu will still work, and actually clear the console.
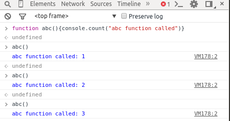
- console.count(label)
This function is used to print the count that how many times it has been invoked with the same label at the same line
In the following example count() is invoked each time the login() function is invoked.
function abc() { console.count("abc function called"); } abc(); // calling function..
- console.log(object [, object, ...])
This function is used to display messages in console. You can pass one or more objects parameter to this function, each of which are evaluated and concatenated into a space-delimited string. The very first parameter may contain format specifiers, a string token composed of the percentage sign (%) followed by a letter which represent the formatting to be applied.
There are many format specifiers supported by Dev Tools:
Example:
console.log("App started");An example that uses string (%s) and integer (%d) format specifiers to insert the values contained by the variables userName and age:
console.log("My name is %s has, and my age is %d", userName, age);- %s used to formats the value as a string.
- %d or %i used to formats the value as an integer.
- %f used to formats the value as a floating point value.
- %o used to formats the value as an expandable DOM element same as in the Elements section.
- %O used to formats the value as an expandable JavaScript object.
- %c used to formats the output string according to CSS styles you provide.
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Ravi Verma
Ravi is a seasoned technologist with excellent experience in AngularJS , NodeJS and MEAN stack. He has good experience in developing complex UIs for web and mobile applications.