Introduction to Generator Functions
Posted By : Manisha Kirodiwal | 29-Apr-2019
Overview:
Regular functions return only one, single value (or nothing).
Generators can return (“yield”) multiple values, possibly an infinite number of values, one after another, on-demand. They work great with
Generator functions:
Step1:
For creating a generator, here is a special syntax construct: function*, so-called “generator function”.
It looks like this:
function* generateSequence() {
yield 1;
yield 2;
return 3;
}
When generateSequence() is called, it does not execute the code. Instead, it returns a special object, called “generator”.

// "generator function" creates "generator object"
let generator = generateSequence();
The generator object can be recognized as a “frozen function call”:
Upon creation, the code execution is paused at the very beginning.
Step2:
The main method of a generator is next(). When called, it resumes execution till the nearest yield <value> statement. Then the execution pauses, and the value is returned to the outer code.
For now, here let’s create the generator and get its first yielded value:
function* generateSequence() {
yield 1;
yield 2;
return 3;
}
let generator = generateSequence();
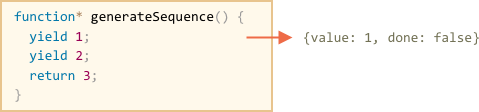
let one = generator.next();
alert(JSON.stringify(one)); // {value: 1, done: false}
The result of next() is always an object:
value: the yielded value.
done: false if the code is not finished yet, otherwise true.
As of now, we got the first value only:

Step3:
Let’s call generator.next() again. It resumes the execution and returns the next yield:
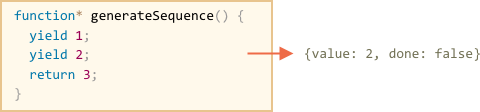
let two = generator.next();
alert(JSON.stringify(two)); // {value: 2, done: false}

And, if we call it the third time, then the execution reaches return statement that finishes the function:
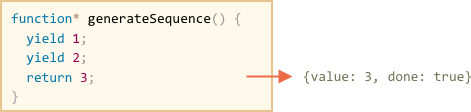
let three = generator.next();
alert(JSON.stringify(three)); // {value: 3, done: true}

Now the generator is done. We should see it from done: true and process value:3 as the final result.
New calls generator.next() don’t make sense anymore. they return the same object: {done: true}.
There’s no way to “roll back” a generator. But we can create another one by calling generateSequence().
Conclusion
So far, the most important thing to understand is that generator functions, unlike regular function, do not run the code. They serve as “generator factories”. Executing function* returns a generator, and then we ask it for values.
Thanks
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Manisha Kirodiwal
Manisha is a Web Application developer and she is good in working with Angular, TypeScript , JavaScript and Jquery. In free time she loves to dance and cooking.