How to Create Background Effect Filter In Spark AR
Posted By : Tinku Gupta | 20-Jan-2020

So in this tutorial related to AR app development, you will learn how to change your background with segmentation to create a background effect that will work in the real world scenario. Also, it creates the best texture within a particular texture, so be ready as I am going to show you the best way to change your background.
To do this, we use segmentation which helps to create a separation b/w foreground and the background Scene. You will apply a texture to the material for the foreground as the video streams. There are only four stages you have to follow for changing or making the background.
How to Create Segmentation mask texture
To do this you have to follow the steps that I'll mention below for creating the segmentation mask texture and changing the background of the Augmented visuality. When you open the camera and scan the front area, you will see a new background due to these simple effects.
Steps Are:
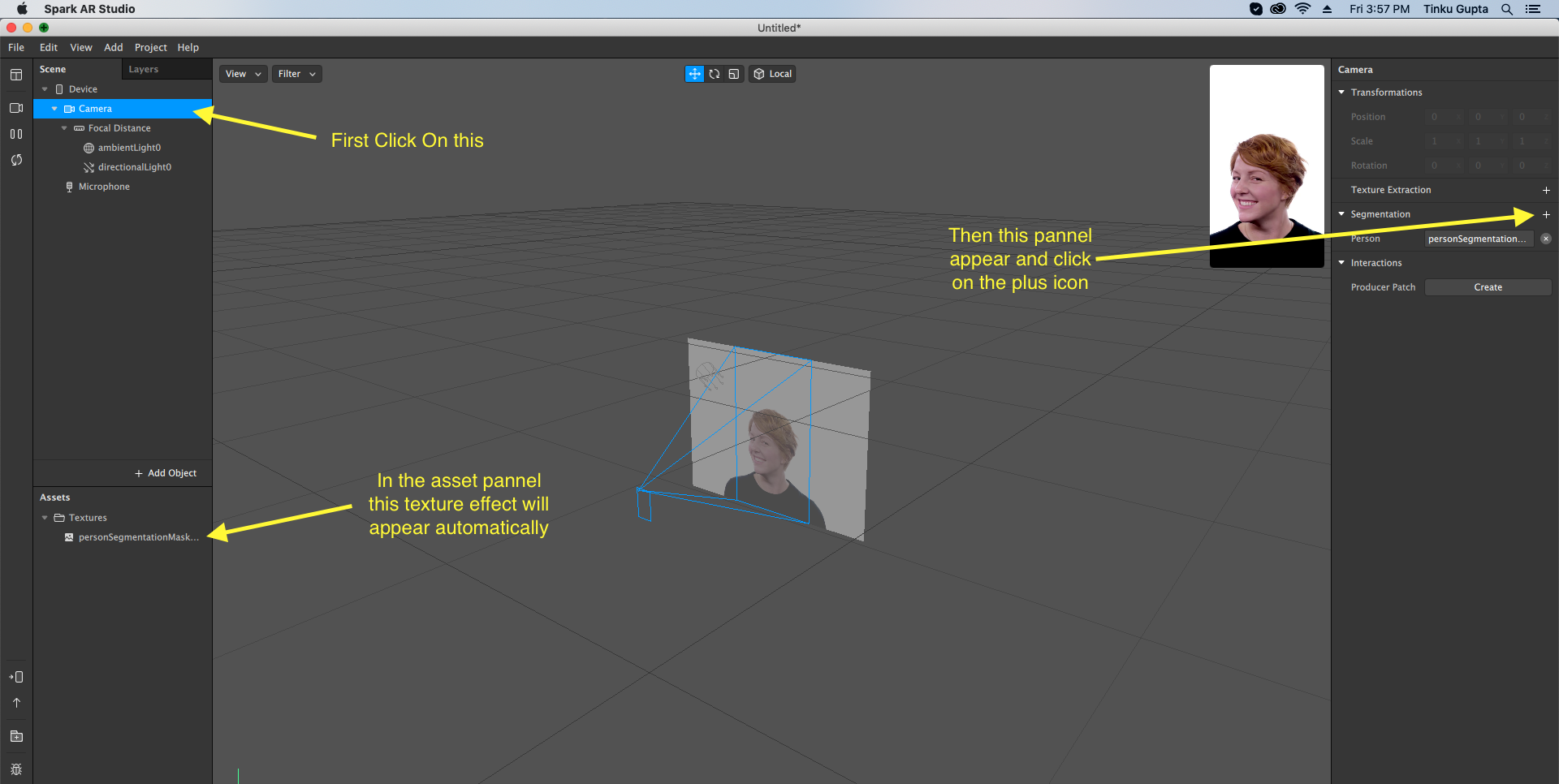
- Click on the camera Option which lies in the scene panel.
- In the inspector panel or segmentation panel, open click on the plus icon.
- After clicking on the plus sign a person-segmentation mask created in the assets panel.
Example Image 1.

Steps Are:
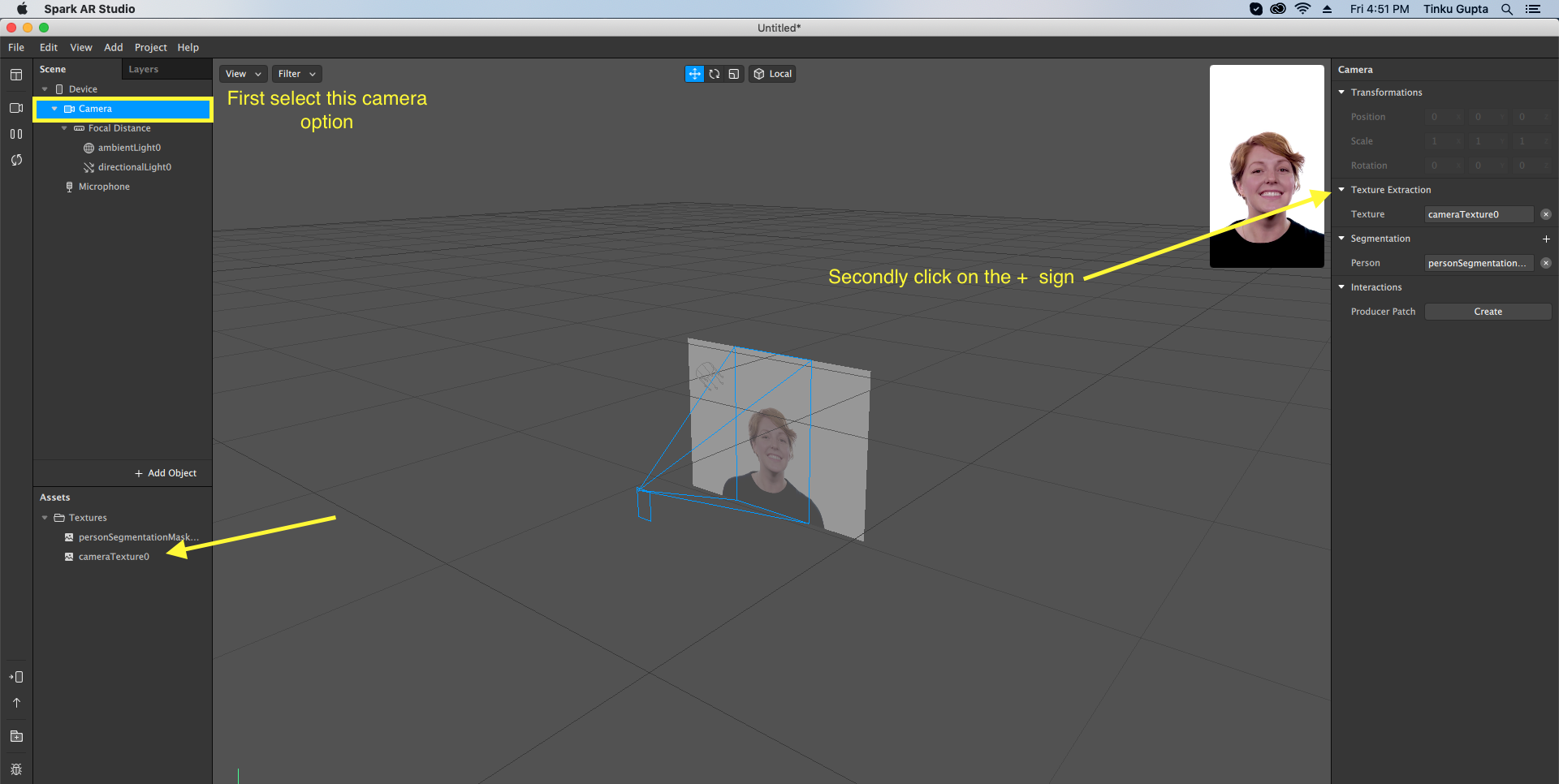
- After Completing the First Step, just click the Texture Extraction Plus Sign and create the Camera Texture.
- Make sure you have to just select the camera option in the scene panel.
- After Doing this you will see a cameraTexture0 appear in the scene pannel.
Example Image 2.

Steps 3 Are:
- Select the rectangle to add the object in the scene panel to create the background effect in the model.
- Then select the rectangle and click on the side panel to fill the width and the height both.
- and then select the color ar per your preference.
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.











About Author
Tinku Gupta
He is self taught front-end developer, builds web application using html, css, scss , javascript and also he is totally passionate about building ui designs for web mobile as well .