Introduction
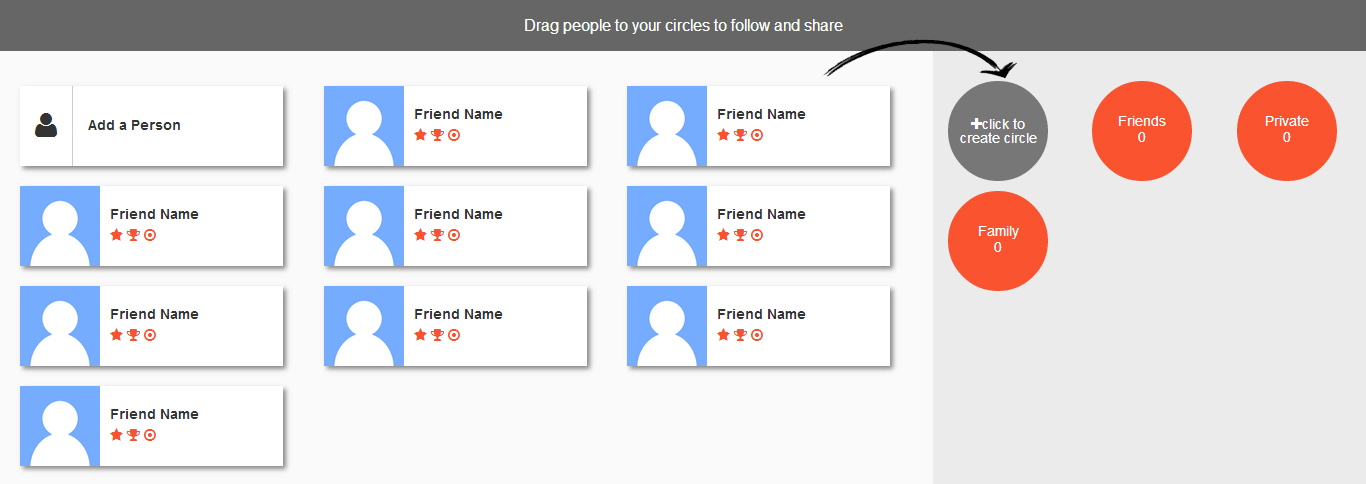
Google Circles, Its an easy way to organize your contact into different Circles for sharing to right people with a awesome user experience. You can create new circles as well to categories your contact list.
I was very excited when I saw it, specially the clockwise rotation when you drag your contact into Circles. So I have tried the same with Jqeury and CSS3, have a look at the live demo or download the source files and implement in your own website in your own way.
Features
1). Multiple drag (using jquery-ui-1.10.4.min.jsand coustom code).
2). Clockwise rotation when drop into Circles ( using jquery.path js)
3). Right click menu (using jquery.contextMenu)
4). For popup and other animation with UI we have used twitter bootstrap framework

If you found this tutorial helpful, feel free to share your comments and suggestions. It really means a lot to me!
Thanks
Binod Singh Bisht
More From Oodles
Ready to innovate? Let's get in touch
Request for Proposal
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Binod Bisht
Binod is a creative UI developer with extensive experience in HTML5 , jQuery , JavaScript and other web technologies.