Using HTML and CSS in Titanium
Posted By : Ajit Jati | 09-Sep-2013

There are frames of time when we need to design webviews inside Titanium made App.In Order to make these views more user friendly and attractive we would like to use HTML and CSS in the web elements.So this blog guides you to learn and build a simple Titanium App using HTML and CSS.
# Steps
- create a simple Ti classic App.
- Replace the app.js with the following code.
var isAndroid = (Ti.Platform.osname === 'android');
var windowView = Ti.UI.createWindow({
top : 0,
layout : "vertical",
width : '100%',
height : Ti.UI.SIZE
});
var bodyView = Ti.UI.createScrollView({
top : 0,
layout : "vertical",
width : '100%',
height : '100%',
});
var webView = Ti.UI.createWebView({
height : Ti.UI.SIZE,
backgroundColor : "transparent",
top : 0,
});
bodyView.add(webView);
var buttonContinue = Ti.UI.createButton({
top : 20,
bottom : 20,
width : 150,
height : 40,
title : "CONTINUE",
color : "black",
font : {
fontSize : 14
},
});
bodyView.add(buttonContinue);
windowView.add(bodyView);
var setContent = function(content) {
var htmlTemplate = Ti.Filesystem.getFile(Ti.Filesystem.resourcesDirectory, 'html', 'nextSteps.html');
var cssTemplate = Ti.Filesystem.getFile(Ti.Filesystem.resourcesDirectory, 'html', 'css.css');
var css = cssTemplate.read().text;
var html = htmlTemplate.read().text;
var contentText = content.read().text;
html = html.replace("#css#", css);
html = html.replace("#content#", contentText);
webView.html = html;
};
buttonContinue.addEventListener('click', function() {
var content = Ti.Filesystem.getFile(Ti.Filesystem.resourcesDirectory, 'html', 'detailsBody.html');
setContent(content);
});
windowView.open();
- Now create css.css, detailsBody.html and nextSteps.html file inse a folder called content.
css.css
body {
margin: 0;
padding: 0;
-webkit-text-size-adjust: none;
font-family: "Helvetica Neue", Helvetica, Arial, Verdana, sans-serif;
font-size: 16px;
line-height: 1.5em;
}
p {
margin: 0px;
margin-bottom: 8px;
}
#headerBar {
background-color: #1a1a1a;
color: white;
height: 60px;
font-size: 16px;
}
#headerIcon {
height: 75px;
width: 55px;
float: left;
}
#headerIcon img {
height: 55px;
}
#description {
background-color: #1a1a1a;
color: #b1b1b1;
padding: 11px 10px 15px;
}
#description b {
color: white;
}
#contentBody {
padding: 1px 1px;
background-color: #d4d4d4;
}
#contentBody span {
font-weight: bold;
}
.fullWidth {
margin: -15px -10px 0 -10px;
text-align: center;
}
.fullWidth img {
width: 100%;
}
detailsBody.html
<h4><font color = "red"> About Our Company:</font></h4> <p> Oodles Technologies is a digital marketing and technology service company with focus on providing development services using latest innovative technologies effectively. </p> <p> Oodles Technologies provide development services that complement open-source BigData platforms like <font color = "green">Hadoop , MongoDB , HBase and Mahout</font> </p> <p> <h4><font color = "red">Our Specialization</font><font color = ""></h4> </p> <ul> <li> BigData & NoSQL </li> <li> Video Content </li> <li> Mobile Applications </li> <li> SaaS Applications </li> </ul>
nextSteps.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" /> <title>Help and Information</title> <style type="text/css"> #css# </style> </head> <body> <div id="headerBar"> <div id="headerIcon"> <img src='images/logo.png' /> </div> </div> <div id="contentBody"> #content# </div> </body> </html>
The nextSteps.html defines the structure of the html page and the app.js manipulates these contents
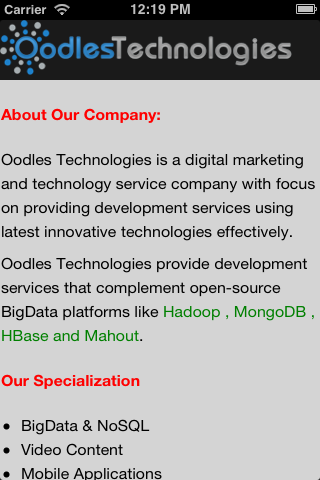
And the webpage which will show up in our Ti App 
You can customize your html pages with more css experiments. Hope it helps. Cheers !! Download sample code
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Ajit Jati
Ajit is an proficient Project Manager specializing in Mobile technologies. He possesses extensive development experience in Titanium, Android, Kotlin, Roku, and PHP. Ajit has successfully delivered various projects in the OTT, AR/VR, and Travel industries. His skill set includes developing and maintaining project plans, schedules, and budgets, ensuring timely delivery while staying within the allocated budget. He excels in collaborating closely with clients to define project scope and requirements, establish project timelines and milestones, and effectively manage expectations. He conducts regular project status meetings, ensuring effective communication and providing updates to clients and stakeholders on project progress, risks, and issues. Furthermore, Ajit takes on the role of a coach and mentor for team,offering guidance on project management best practices and assisting in their skill development.