To change default color and background setting of text selection, we have to apply CSS3’s properties.
These CSS Properties are:-
/* Mozilla based browsers */
::-moz-selection {
background-color: #ccc;
color: #00f;
}
/* Works in Safari */
::selection {
background-color: #ccc;
color: #00f;
}
For Example I want to change selection text color to RED and background to BLUE then I have to apply these properties:-
HTML
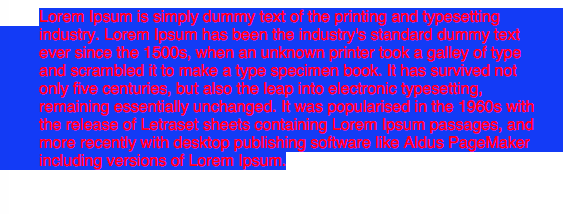
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
CSS
p::-moz-selection {
background-color: #00f;
color: #f00;
}
p::selection {
background-color: #00f;
color: #f00;
}
Then the result will be show like this:-

More From Oodles
Ready to innovate? Let's get in touch
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Deepak Insa
Deepak is an experienced UI developer with experience and capabilities to build compelling UIs for Web and Mobile Applications.