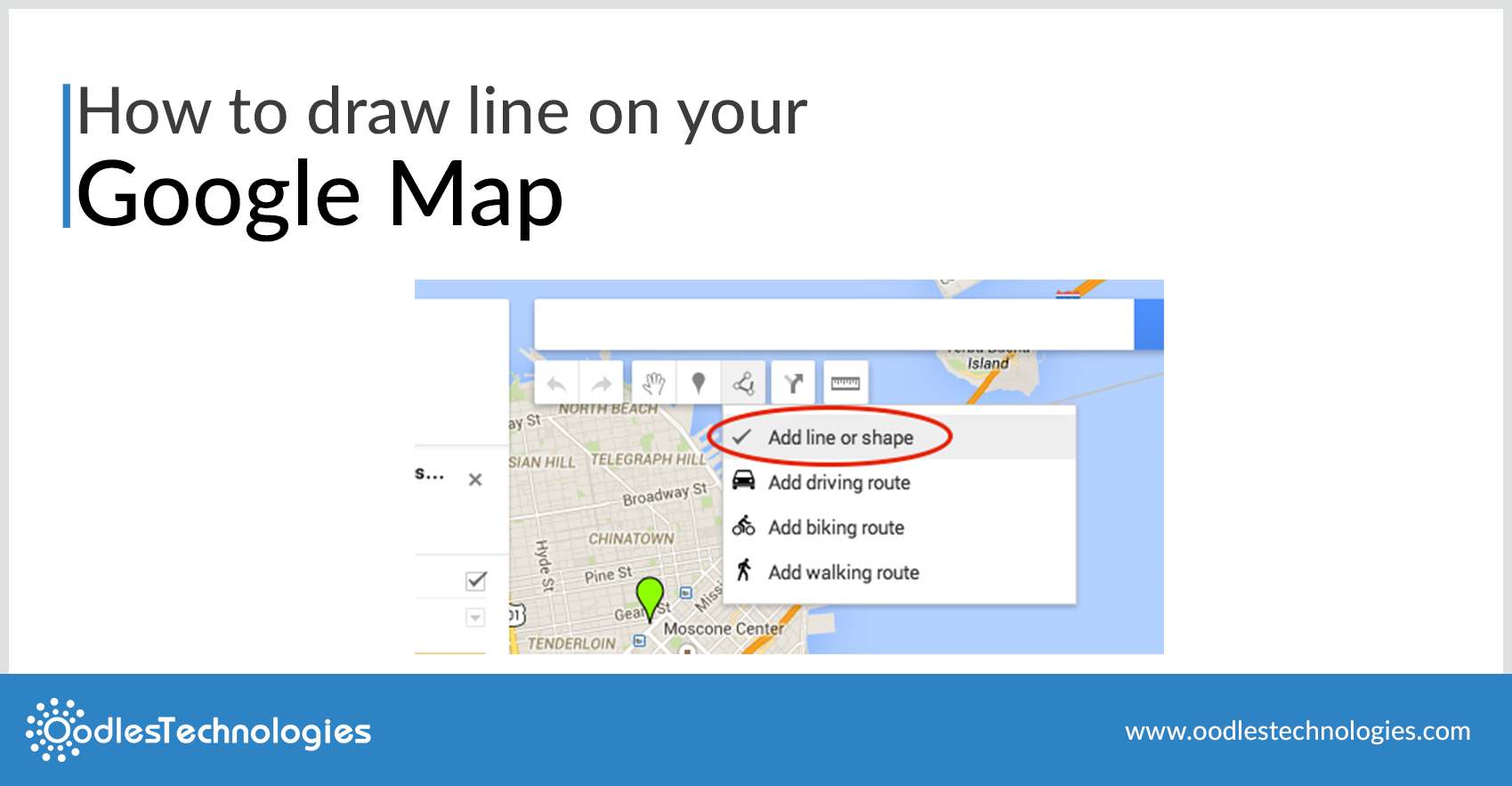
How to draw line on your Google Map
Posted By : Priya verma | 30-Dec-2016

To draw a line on your map, use a sebm-google-map-polyline. sebm-google-map-polyline defines line segments on the google map. It defines an array of LatLng locations, and creates a series of line segments that connect those locations in an particular sequence.
Selectors: <sebm-google-map-polyline>
Example:
InfoWindow content
Showing an array property
export class App {
// google maps zoom level
zoom: number = 1;
// initial center position for the map
lat: number = 51.673858;
lng: number = 7.815982;
clickedMarker(label: string, index: number) {
console.log(`clicked the marker: ${label || index}`)
}
mapClicked($event: MouseEvent) {
this.markers.push({
lat: $event.coords.lat,
lng: $event.coords.lng
});
}
markerDragEnd(m: marker, $event: MouseEvent) {
console.log('dragEnd', m, $event);
}
markers: marker[] = [
{
lat: 40.673858,
lng: 7.815982,
label: 'A',
draggable: true,
color: 'red'
},
{
lat: 50.373858,
lng: 17.215982,
label: 'B',
draggable: false,
color: 'green'
},
{
lat: 60.723858,
lng: -17.895982,
label: 'C',
draggable: true,
color: 'red'
}
]
}
// just an interface for type safety.
interface marker {
lat: number;
lng: number;
label?: string;
draggable: boolean;
}
For more : http://plnkr.co/edit/5j0lVS?p=preview
THANKS
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Priya verma
Priya is a bright UI designer, having skills in , HTML, CSS, javascript, bootstrap. Her hobbies are playing outdoor games.