Container View Controller in swift 4
Posted By : Kishan Gupta | 17-Dec-2018
Introduction
Container View Controller
According to Apple's official document site, Container View
The container view acts as the
Prerequisites
1. Hardware
->IPhone 5s and above.
2. Software
-> iOS 8 and above
Steps to set up container View:-
Step 1. Create a view controller and named it MasterViewController.swift
Step 2. MasterViewController is ParentViewController, now create two more view controller which act as child view controller for ContainerView.
Step 3. We are using segmented control for switching between child view controller. Drag and drop segmented control to navigation bar from the Object Library of master view controller and create IBOutet in

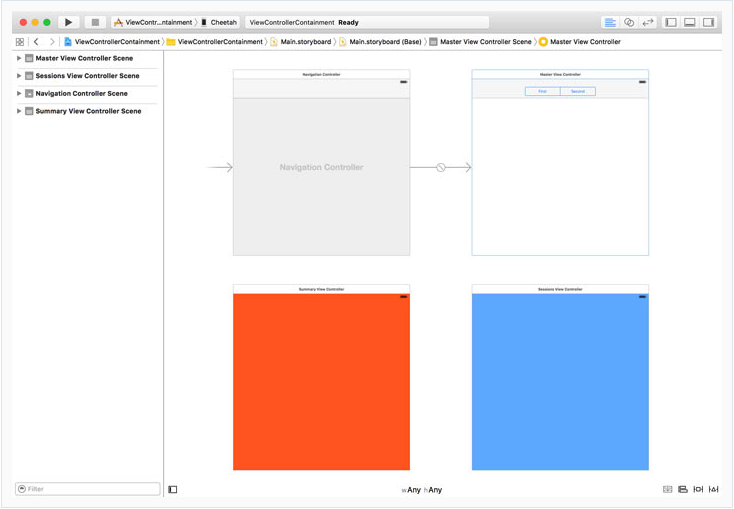
Step 4. Now, open storyboard and drag two new UIViewController from object library for child view controller. Name them whatever you want,

Step 5. Now add the following code in MasterViewController.swift for setting up MaterviewController
import UIKit
class MasterViewController: UIViewController {
@IBOutlet var segmentedControl: UISegmentedControl!
override func viewDidLoad() {
super.viewDidLoad()
setupView()
}
}
private func setupView() {
setupSegmentedControl()
}
private func setupSegmentedControl() {
// Configure Segmented Control
segmentedControl.removeAllSegments()
segmentedControl.insertSegment(withTitle: "Summary", at: 0, animated: false)
segmentedControl.insertSegment(withTitle: "Sessions", at: 1, animated: false)
segmentedControl.addTarget(self, action: #selector(selectionDidChange(_:)), for: .valueChanged)
// Select First Segment
segmentedControl.selectedSegmentIndex = 0
}
func selectionDidChange(_ sender: UISegmentedControl) {
updateView()
}
private lazy var summaryViewController: SummaryViewController = {
// Load Storyboard
let storyboard = UIStoryboard(name: "Main", bundle: Bundle.main)
// Instantiate View Controller
var viewController = storyboard.instantiateViewController(withIdentifier: "SummaryViewController") as! SummaryViewController
// Add View Controller as Child View Controller
self.add(asChildViewController: viewController)
return viewController
}()
private lazy var sessionsViewController: SessionsViewController = {
// Load Storyboard
let storyboard = UIStoryboard(name: "Main", bundle: Bundle.main)
// Instantiate View Controller
var viewController = storyboard.instantiateViewController(withIdentifier: "SessionsViewController") as! SessionsViewController
// Add View Controller as Child View Controller
self.add(asChildViewController: viewController)
return viewController
}()
private func add(asChildViewController viewController: UIViewController) {
// Add Child View Controller
addChildViewController(viewController)
// Add Child View as Subview
view.addSubview(viewController.view)
// Configure Child View
viewController.view.frame = view.bounds
viewController.view.autoresizingMask = [.flexibleWidth, .flexibleHeight]
// Notify Child View Controller
viewController.didMove(toParentViewController: self)
}
private func updateView() {
if segmentedControl.selectedSegmentIndex == 0 {
remove(asChildViewController: sessionsViewController)
add(asChildViewController: summaryViewController)
} else {
remove(asChildViewController: summaryViewController)
add(asChildViewController: sessionsViewController)
}
}
func setupView() {
setupSegmentedControl()
updateView()
}
Step 6. Now do whatever you want to do within your child view controller.

Conclusion:-
iOS developers can use container view controllers whenever they want to implement search controllers, stacked navigation
Reference:-
https://developer.apple.com/documentation/uikit/uiviewcontrollercontexttransitioning/1622045-containerview.
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Kishan Gupta
Young, Enthusiastic, Never give up Attitude are the perfect words to define Kishan. He is committed to learn and dedicated to work. He believes in "Think Big Get Big"