Introduction To API Testing
Posted By : Sandeep Rathor | 25-Sep-2017
What is API?
API means Application Programming Interface. API is written by the programmer which enables the communication or we can say it enables the data exchange between two systems. It can be written in any programming language like Java, Python, NodeJS etc. API contains some functions and methods which can be executed by another system.
What is API Testing?
API Testing is different from GUI Testing, it comes under the Business Layer and mainly concentrates over the business logic. This testing doesn't concentrate over the looks and feels of the application. Instead of sending the inputs from the keyboard, in API testing, we use software to call the API and get the output. The output of any API Testing can be in any form it can be in XML format or in JSON format. API Testing can be done by using two type
1. It can be driven by using any API Testing Tool.
2. It can be tested by using write your own code.
There are several methods through which we can call our API by simply hitting the API and by simply sending some data. Some methods are
1. Get Method
2. Post Method
3. Put Method
4. Patch Method
5. Delete Method etc.
Here I am giving you a real life API Testing example through which using POSTMAN tool I am testing my login API using GET and POST Method
Get method In this method we have to just hit the API using any tool and we have to check and validate our Respond data
Post method In this method you need to send the data in a particular format through which your application is communicating, it can be JSON format. Here I am giving you some example
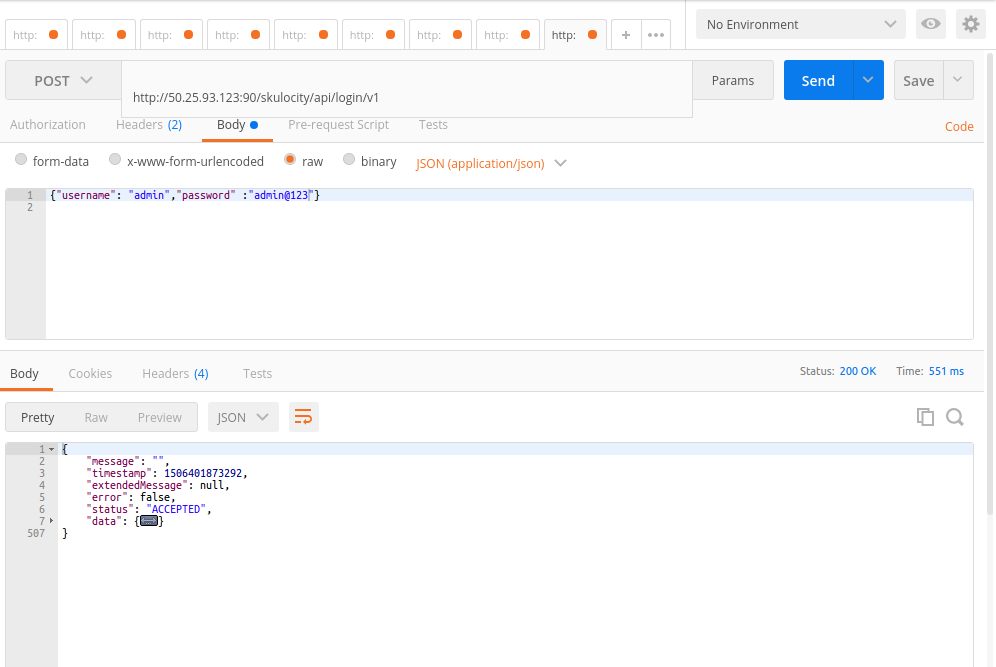
Suppose I have to test my login API in which I have to send the data in JSON format. So using Postman you just have to write your API path and select the Post method to send the data
API:- and Using POST method you need to send the data in below format and click on send button
http://50.25.93.123:90/skulocity/api/login/v1
{
"username": "admin"
"password" :"admin@123"
}
Response in JSON
{
"message": "",
"timestamp": 1506331715673,
"extendedMessage": null,
"error": false,
"status": "ACCEPTED",
"data": {
"authenticationToken": {
}
Please see the below image which gives you more clear view about this

THANKS
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Sandeep Rathor
Sandeep is an experienced QA Engineer with skills in Manual testing, Automation Testing and Performance Testing over both Mobile and Web Application