Flurry SDK PhoneGap plugin for iOS
Posted By : Ashish Tyagi | 26-Nov-2013
Flurry is free mobile analytics provider. Flurry helps app developers for understanding very usage status about their apps (Like active users, sessions, session length).
Here , we are going to integrate flurry sdk in iOS and then use it with cordova webview of PhoneGap.
STEPS TO INTEGRATE FLURRY IN iOS APPS
Step 1) Create a iOS app by selecting “Single View Application” in Xcode.
Step 2) Download the flurry iphone sdk from here
Step 3) Add the flurry ads folder in project file.
Step 4) Import the flurry.h and flurryads.h in app delegate class.
Step 5) For Api key ,you will have to Signup here and Register a adspace on flurry website
Step 6) Add following lines in didFinishLaunching method of AppDeligate class
Appdelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:nil];
self.window.rootViewController = self.viewController;
// Replace YOUR_API_KEY with the api key in the downloaded package
[Flurry startSession:@"YOUR_API_KEY"];
// Pointer to your rootViewController. Note: the initialize call should be
// invoked only once immediately after the call to startSession
[FlurryAds initialize:self.window.rootViewController];
[self.window makeKeyAndVisible];
return YES;
}
Step 6) Replace your “viewWillAppear” and “viewWillDisappear” method of ViewController.m file code with this following code.
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[FlurryAds setAdDelegate:self];
//[FlurryAds fetchAndDisplayAdForSpace:@"FlurryFull" view:self.view size:BANNER_TOP];
// 1. Fetch and display banner ads
[FlurryAds fetchAndDisplayAdForSpace:@"FlurryTop" view:self.view size:BANNER_TOP];
// 2. Fetch fullscreen ads for later display
[FlurryAds fetchAdForSpace:@"FlurryFull" frame:self.view.frame size:FULLSCREEN];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
// Remove Banner Ads and reset delegate
[FlurryAds removeAdFromSpace:@"FlurryTop"];
[FlurryAds setAdDelegate:nil];
}
Run your project, You will see output Screen with a Top Banner(or Flurry add)

Embeded cordova webview in iOS
Now, Integrate your app with CoreDova Webview by creating a Custom “PhoneGapPlugin” for invoking native function.
if you want to know how to create PhoneGap Plugin in detail then refer to my last Blog Native iOS Plugin for PhoneGap
1). Download and extract the Cordova source.
2. Drag and drop the cordova.plist file from CoreDova Folder into the Project Navigator of Xcode and Choose the radio-button "Create groups for any added folders", select the Finish button.
3.Drag and drop the CordovaLib.xcodeproj file into the Project Navigator of Xcode, you will find it in CordovaLib folder.
Configure xcode for embeded Cordova webview in iOS.
a). Select CordovaLib.xcodeproj in the Project Navigator and Choose "Relative to Group" in the File Inspector for the drop-down menu for Location.
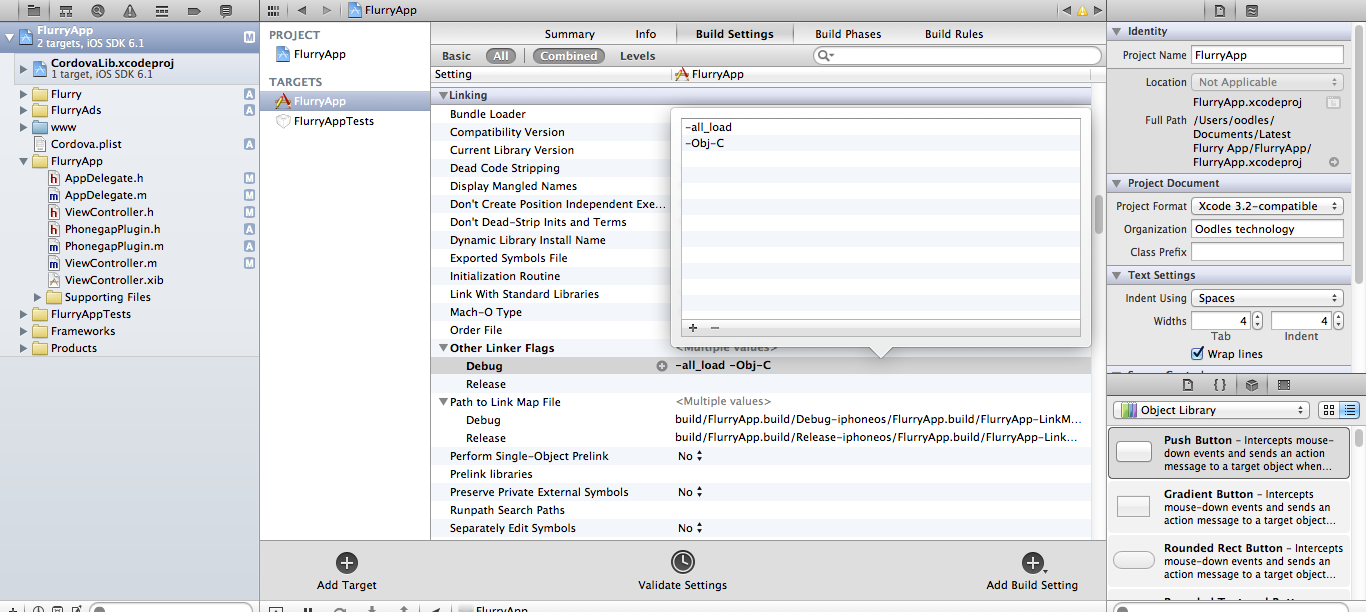
b). Select the project icon in the Project Navigator, select your Target, then select the "Build Settings" tab
Locate the setting for “Other Linker Flags” (under the Linking section) and double-click the value text field to bring up the box to enter the flags -all_load and -Obj-C as shown here:

c).Expand “Link Binaries with Libraries”. Select the “+” button, and add these frameworks
AddressBook.framework,AddressBookUI.framework,AudioToolbox.framework,AVFoundation.framework CoreLocation.framework,MediaPlayer.framework,QuartzCore.framework,SystemConfiguration.framework MobileCoreServices.framework,CoreMedia.framework
d). Select you main Project and expand “Target Dependencies” and Select the “+” button, and add the CordovaLib build product.
now,expand “Link Binaries with Libraries” again and add libCordova.a
e).Open Build Settings and locate the Header Search Paths and add the following properties:
“$(TARGET_BUILD_DIR)/usr/local/lib/include”
“$(OBJROOT)/UninstalledProducts/include”
“$(BUILT_PRODUCTS_DIR)
4).Add cordova weview as a Subview in ViewController as given Bellow.
ViewController.h
#import <cordova/cdvviewcontroller.h>
ViewController.m
- (void)viewDidLoad
{
[super viewDidLoad];
CDVViewController *cDVViewController = [CDVViewController new];
cDVViewController.view.frame =CGRectMake(0, 50, self.view.bounds.size.width, self.view.bounds.size.height - 50);
cDVViewController.view.backgroundColor =[UIColor grayColor];
[self.view addSubview:cDVViewController.view];
}
5). Create two method to show and hide flurry add in ViewController.m file
-(void)hideTopFlurryAdd{
[FlurryAds removeAdFromSpace:@"FlurryTop"];
}
-(void)showFullFlurryAdd{
if([FlurryAds adReadyForSpace:@"FlurryFull"]) {
[FlurryAds displayAdForSpace:@"FlurryFull" onView:self.view];
}
else {
// fetch an ad
[FlurryAds fetchAdForSpace:@"FlurryFull" frame:self.view.frame
size:FULLSCREEN];
}
}
6). Create PhonegapPlugin Class with following code.
#import "PhonegapPlugin.h"
@implementation PhonegapPlugin
- (void) flurryTopAD:(CDVInvokedUrlCommand *)command {
NSLog(@"plugin method called");
ViewController *viewController = [[ViewController alloc]initWithNibName:@"ViewController" bundle:nil];
[viewController hideTopFlurryAdd];
}
- (void) flurryFullAD:(CDVInvokedUrlCommand *)command {
NSLog(@"plugin method called");
ViewController *viewController = [[ViewController alloc]initWithNibName:@"ViewController" bundle:nil];
[viewController showFullFlurryAdd];
}
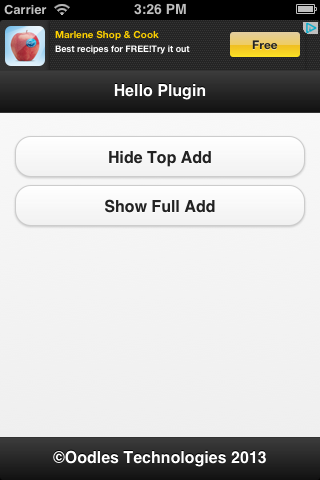
7). From a newely created phonegap project , Drag and drop www folder into the Project Navigator of Xcode and Choose the radio-button "Create folder references for any added folders”. In www/index.html file ,you can configure your webview with two button event as we done in last blog.
8). In Plugin.js file located in www folder ,create following two function
window.topAD = function(str, callback) {
// Coredova function for calling plugin method.
cordova.exec(callback, function(err) {
callback('Nothing to echo.');
}, "PhonegapPlugin", "flurryTopAD", [str]);
};
window.fullAD = function(str, callback) {
cordova.exec(callback, function(err) {
callback('Nothing to show!');
}, "PhonegapPlugin", "flurryFullAD", [str]);
};
Run your project and find following output screen.

Hope it is useful for you :)
Aashish Tyagi
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Ashish Tyagi
Ashish is a iPhone application developer with experience in Objective-C , Titanium and Phonegap frameworks. Ashish loves watching movies in his free time.