Add buttons in iOS keypad Titanium
Posted By : Nitin Bhatt | 01-Jun-2015

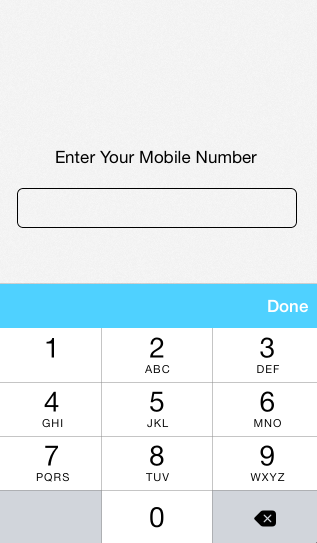
In this example you will see how to add Done button in iOS keypad.
In this example i have created text field when user click on text field "Done" button will open in iOS keypad.
In your "app.js" file write this code -
var window = Ti.UI.createWindow({
backgroundImage : "screenBackground.png",
});
var view = Ti.UI.createView({
top : '30%',
layout : 'vertical'
});
window.add(view);
var label = Ti.UI.createLabel({
text : "Enter Your Mobile Number"
});
view.add(label);
var textField = Ti.UI.createTextField({
borderRadius : 6,
top : 20,
color : '#000',
borderColor : 'black',
right : 20,
height : 40,
left : 20,
font : {
fontSize : 18,
},
keyboardType:Titanium.UI.KEYBOARD_NUMBER_PAD
});
view.add(textField);
var doneButton = Ti.UI.createButton({
systemButton : Titanium.UI.iPhone.SystemButton.DONE
});
var doneButtonFlexibleSpace= Titanium.UI.createButton({
systemButton : Titanium.UI.iPhone.SystemButton.FLEXIBLE_SPACE
});
var toolbar = Ti.UI.iOS.createToolbar({
items : [doneButtonFlexibleSpace, doneButton],
tintColor : '#ffffff',
barColor : '#4fd1ff'
});
textField.keyboardToolbar = toolbar;
doneButton.addEventListener('click', function(e) {
Ti.API.info("Done Button Clicked");
});
window.open();
you could change the keyboard type with the keyboardType property.
keyboardType:
Titanium.UI.KEYBOARD_APPEARANCE_ALERT
Titanium.UI.KEYBOARD_APPEARANCE_DEFAULT
Titanium.UI.KEYBOARD_ASCII
Titanium.UI.KEYBOARD_DECIMAL_PAD
Titanium.UI.KEYBOARD_DEFAULT
Titanium.UI.KEYBOARD_EMAIL
Titanium.UI.KEYBOARD_NAMEPHONE_PAD
Titanium.UI.KEYBOARD_NUMBERS_PUNCTUATION
Titanium.UI.KEYBOARD_NUMBER_PAD
Titanium.UI.KEYBOARD_PHONE_PAD
Titanium.UI.KEYBOARD_URL

Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Nitin Bhatt
Nitin is an Assistant Project Manager specializing in iOS Application Development. He is an avid reader.