Mobile application development frameworks comparison matrix , PhoneGap Vs Appcelerator Titanium
Posted By : Ajit Jati | 14-Jun-2013

Should you use PhoneGap or Appcelerator Titanium for developing a mobile application ?
Well, its has been an interesting and lengthy discussion among mobile app developers. "Code once and run everywhere,” that’s what most developers want .PhoneGap and Titanium serve almost the equal purpose for developers i.e developing cross-platform mobile applications. However, they differ in several aspects.So what a mobile developer should choose if he is looking for cross platform mobile apps development?Which is better and why?
I have been working with these two frameworks.so lets have a short comparison between these two.
In PhoneGap framework, developers can build applications using HTML/CSS/JavaScript, including JavaScript classes that gives us access to device’s hardware,Motion features,touch features and other APIs feature like contacts, file, camera, storage, microphone, GPS, etc. The final application is then wrapped within a platform native 'Webview' browser generated object, and then becomes a useful web application with the ability to access some and most device- specific features.
In Titanium framework, developers can build application using Javascript and Titanium's APIs. The Javascript is then interpreted at runtime. The application's UI becomes completely as that of native. The Javascript code made calls to the Titanium API which are mapped to native code in the Titanium framework and generate native components. Events generated against the call in those components are sent back to the code in Javascript where we can handle them.The end result is a fast performance app.
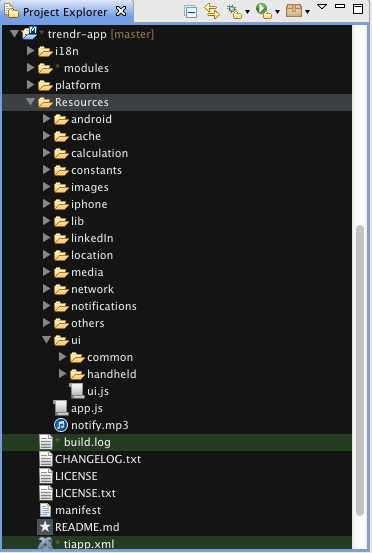
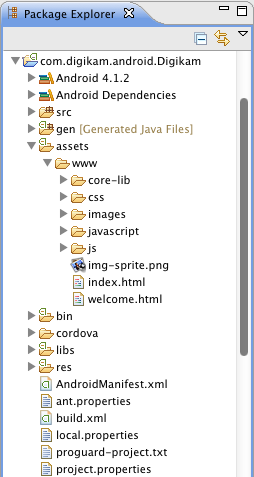
Lets have a look to both frameworks directory structure which will clear most of the things.
Titanium’s IDE Phonegap with Eclipse IDE


Lets have an one-to-one comparison between both frameworks based on some specific points.
Phonegap Titanium Extra Notes
|
Support for different Platforms |
Android,BlackBerry WebWorks (OS 5.0 and up),iOS,Windows Phone 7 and 8,Bada 1.2 & 2.x,webOS,Tizen. |
iOS, Android,Mobile Web (beta),Blackberry (beta),Tizen. |
Phonegap supports several more platforms than Titanium. |
|
Native-UI Support |
Yes |
Phonegap is limited to the device’s WebView. |
|
|
Installation Requirements |
Ruby, Java SDK, Platform SDKs, PhoneGap |
Titanium, Platform SDKs, Java SDK |
|
|
Application Performance |
Not as good as Titanium since everything is rendered within a ‘Web View’ of a browser. |
Not as good as a native app, but better than Phonegap since native code is produced in the backend. |
One advantage of Titanium over Phonegap is that Titanium provides access to device native UI functionalities ,thus provides better performance. |
|
Javascript API support |
yes |
yes |
Both platforms support Javascript API’s in different ways. |
|
Support HTML/CSS |
PhoneGap uses HTML5, Javascript and CSS3 for creating application UI and functionality. |
Titanium uses just pure Javascript for creating both UI and functionality. |
Phonegap is web app that runs on a native web browser view. |
|
App Development cost & effort |
Using PhoneGap, any developer can quickly develop a cool application using HTML, CSS and JS.Additionally you can use any back end technology such as PHP, .NET or Ruby. i’ve used PhoneGap with jQuery Mobile to produce a great looking business application. |
Titanium is more complex and requires a JS SDK to do its heavy tasks. Thus, development times are more and it costs more to produce an Application. You will also need a expert JavaScript developer with good skills of development. |
Most developers may not agree with this but personally, i found phonegap as time and effort saving for developing an application as compared to Titanium. |
|
Ease of Debugging |
Easy to debug Application. |
Not so better debugging like Phonegap. |
Debugging PhoneGap application is way better than Titanium because they depend on the standard Webkit which can be debugged using web developer tools. |
|
Data Storage |
PhoneGap supports local storage, IndexedDB, and WebSQL etc. |
Titanium supports only SQLite embedded database. |
Phonegap storage API is based on the W3C Web SQL Database Specification and W3C Web Storage API Specification. |
To conclude I would say,If you are looking to create an app with native look and feel using some good JavaScript development skills inhouse Titanium is the right choice, but if you want to be able to “port” your app to various platforms and devices more easily with less time and efforts, PhoneGap is the better option to go for.
So pick the one that suits your requirement.Happy Developing.
Cheers !!
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.











About Author
Ajit Jati
Ajit is an proficient Project Manager specializing in Mobile technologies. He possesses extensive development experience in Titanium, Android, Kotlin, Roku, and PHP. Ajit has successfully delivered various projects in the OTT, AR/VR, and Travel industries. His skill set includes developing and maintaining project plans, schedules, and budgets, ensuring timely delivery while staying within the allocated budget. He excels in collaborating closely with clients to define project scope and requirements, establish project timelines and milestones, and effectively manage expectations. He conducts regular project status meetings, ensuring effective communication and providing updates to clients and stakeholders on project progress, risks, and issues. Furthermore, Ajit takes on the role of a coach and mentor for team,offering guidance on project management best practices and assisting in their skill development.