Alloy Framework in Titanium
Posted By : Anuj Khurana | 09-May-2013
Alloy framework, a new Appcelerator framework built on Node.js and integrated with Titanium Studio. It is based on the model-view-controller architecture with the goal of making Titanium development easier, faster and more scalable.
In this framework UI and App logic seperation is possibe. Alloy utilizes the model-view-controller (MVC) , which separates the application into three different components:
- Models: The lowest level of the pattern which is responsible for maintaining data. It provide the business logic, containing the rules, data and state of the application.
- Views: This is responsible to provide the GUI components to the user.
- Controllers: Controllers contain the application logic which controls the interactions between View and Model.
Create Project
Create project using Titanium Studio
To create a new Alloy project start Titanium studio and follow these steps:
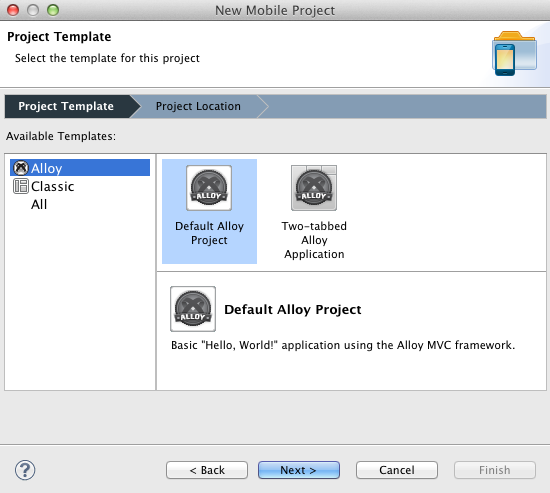
1. From the menu select File > new > Mobile Project. The New Mobile Project wizard appears.

2. Select Default Alloy Project from Available Templates box. Choose a Template and click Next button.
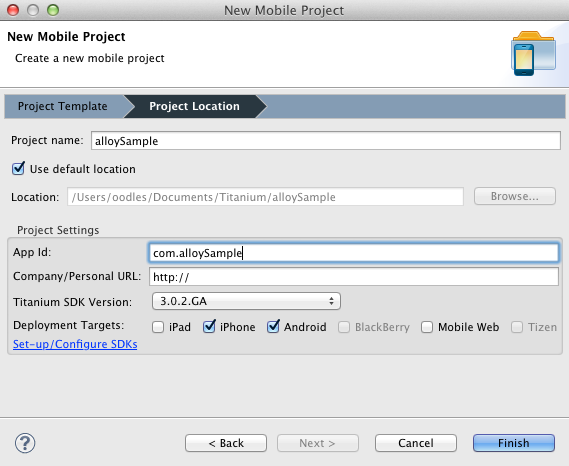
3. Complete all of the fields and click Finish button.

Directory Structure
When you open the project you will find the directories as displayed in the image below.

View
We declare the structure of GUI in a view. The file below define a window and a label in window. We can define here Id, Class, Platform Specific, Inline Events etc.
Index.xml
<Alloy> <Window class="container"> <Label id="label" onClick="doClick" platform="android">Hello, Android User</Label> <Label id="label" onClick="doClick" platform="ios">Hello, iPhone User</Label> </Window> </Alloy>
Style
The style file styles the components in the view file. For example the style below defines the label top to 50 and Label color is red.
Note: You can create a global style file called app.tss, which applies all styles defined inside to all views.
Index.tss
".container": {
backgroundColor:"white"
},
"#Label": {
top: "50dp",
width: Ti.UI.SIZE,
height: Ti.UI.SIZE,
color: "red"
}
Controller
Controllers contain the application logic which controls the interactions between View and Model. The file below define a doClick function which alerts the label value.
function doClick(e) {
alert($.label.text);
}
$.index.open();
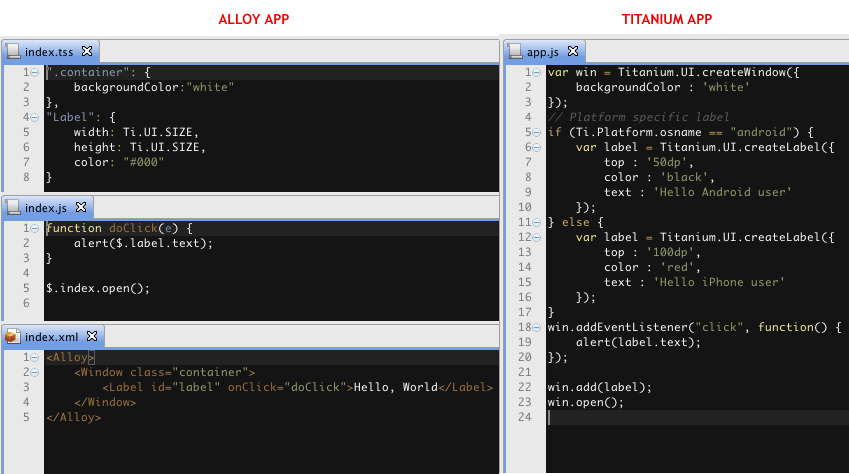
Difference
The image below differentiate the classic Titanium App structure and Alloy App Structure.

With alloy developers can build apps not only faster, but a higher quality and reusabe components that can be used in every project.
Hope it Helps !
Anuj Khurana
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.











About Author
Anuj Khurana
Anuj is a passionate technology enthusiast with a wealth of industry experience.His expertise in areas such as Blockchain Solutions, Fin-tech Application Development, White Label solutions, and Cryptocurrency development positions him as a valuable asset in organization. With his strong interest and experience in Blockchain Solutions, He contribute to the development and implementation of innovative solutions leveraging blockchain technology which include developing smart contracts, decentralized applications ,or exploring the potential of blockchain in various industries like finance, supply chain, healthcare, and more. Moreover, his proficiency in Fin-tech Application Development showcases his understanding of the intersection between technology and financial services and his experience with White Label solutions he is familier with creating customizable and rebrandable software products that can be tailored to meet specific client needs. Overall, Anuj's diverse skill set and industry experience make him well-equipped to contribute to organization's technology initiatives, driving innovation and helping to stay at the forefront of the rapidly evolving Blockchain technology landscape and allowing organization to tap into the growing crypto market.